The objective of this case study was to design an app that would help novice shoppers enjoy their shopping experience when it comes to shopping for clothes.
I had to define a problem and define the target audience, and design solutions for an app for the users. The app will help users with their in-store shopping time efficiently.
My Role:
User Research, Interaction, Visual design, Prototyping & Testing
Duration:
Sept 2017 - Dec 2017
Tools:
Photoshop, Sketch, InDesign, InVision
I decided to design an app that would help users navigate shopping by filtering clothing stores like how yelp does for restaurants. Because the audience for shoppers is so broad, I wanted it geared towards women's clothing. I had to answer the following questions: What do consumers want in a shopping experience? What the current pain points were for the customers and what solutions will help solve those problems?
I conducted research on the current and potential target market through surveys and interviews. Used competitive analysis to compare what other companies in the same market were doing successfully that could be applied this app and its interface design. I had to find the user goals for this app and create visual solutions to what consumers want in a shopping experience.

My research encompassed using competitive analysis and finding out the motivations behind ecommerce apps, which hare to find deals, make purchases at any time, compare products and prices, and save time.

Receiving discounts makes consumers more likely to use e-commerce apps. 84% would opt-in to receive discounts for enabling push notifications.

E-commerce offer recommendations for similar products. About 70% of consumers would use recommendations.

59% of respondents would opt-in for a personalize in-store experience for ecommerce apps.
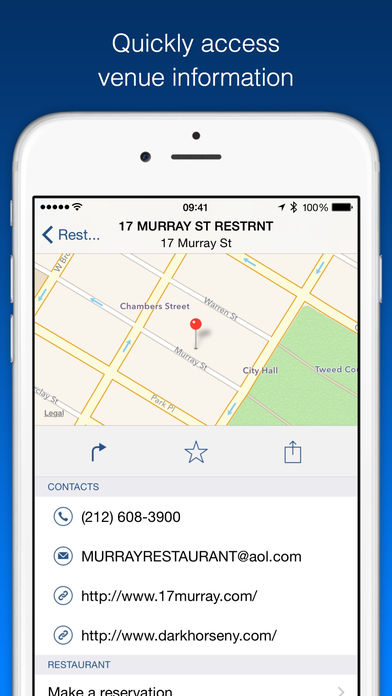
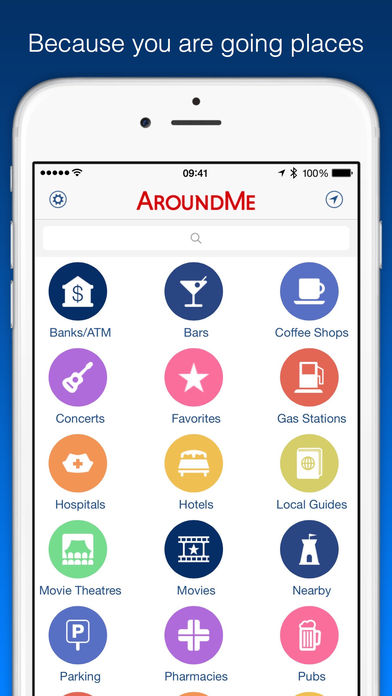
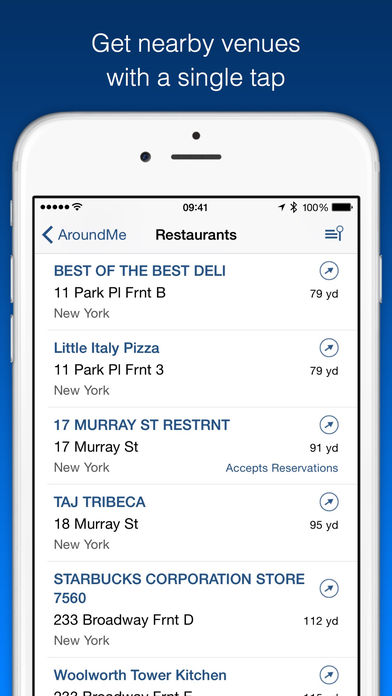
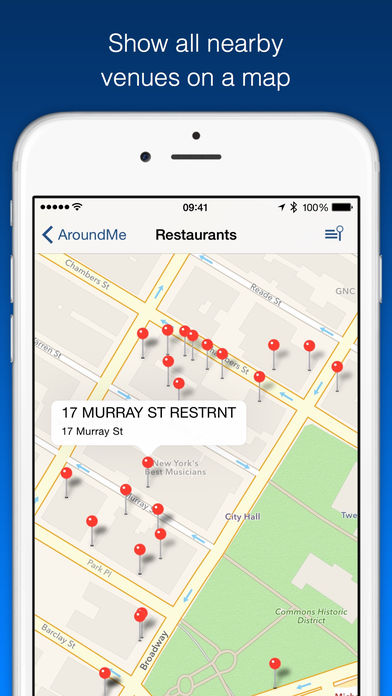
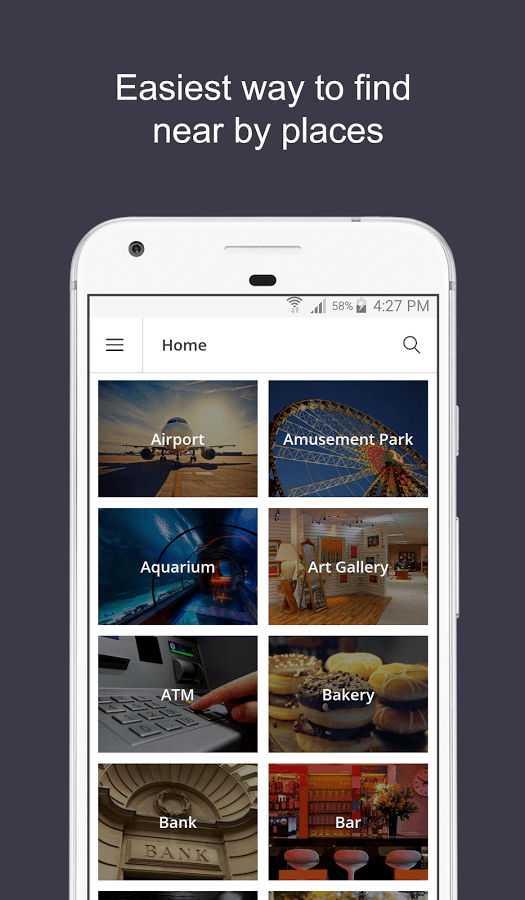
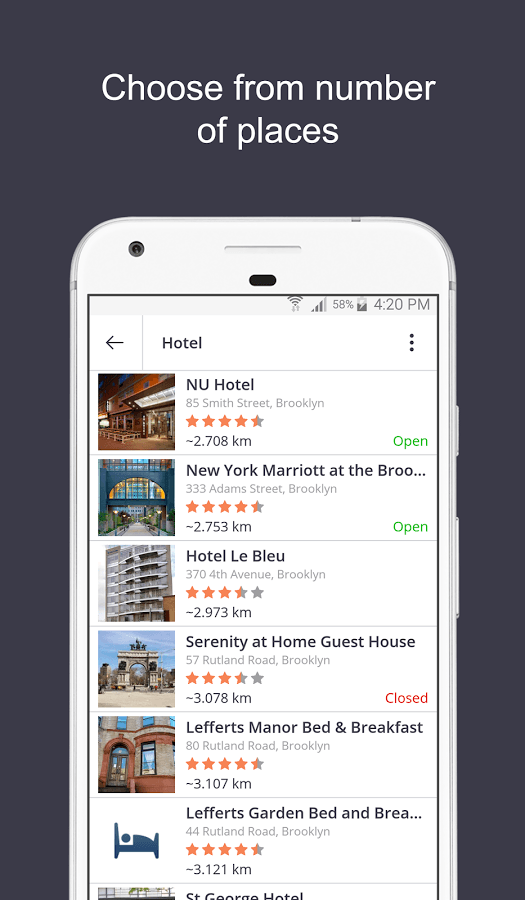
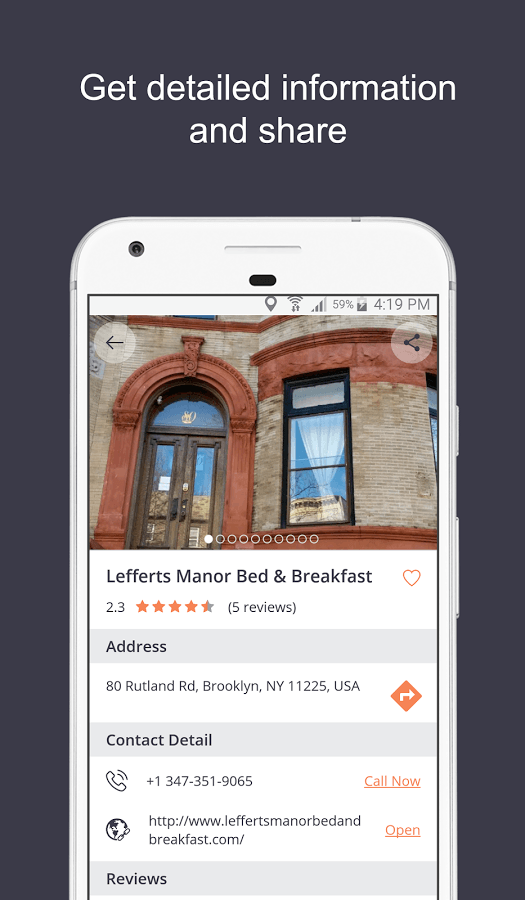
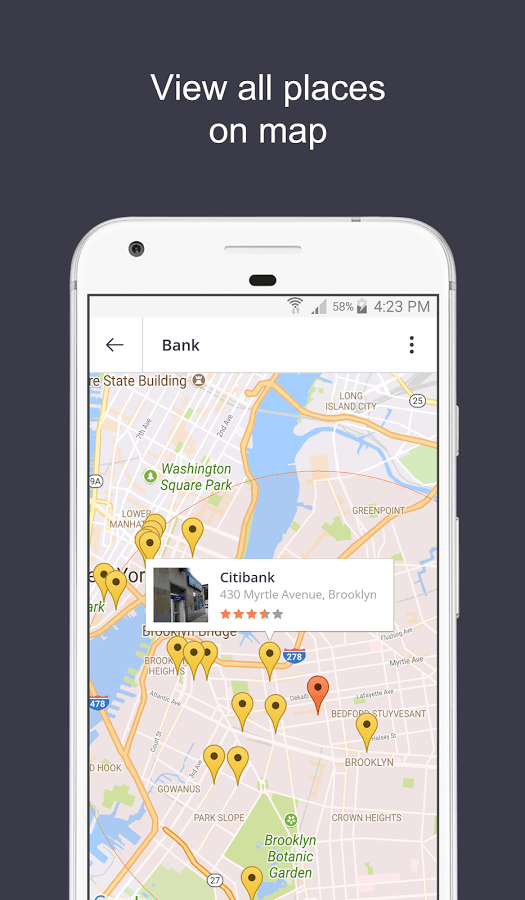
AroundMe quickly identifies your position and allows you to choose the nearest Bank, Bar, Gas Station, Hospital, Hotel, Movie Theatre, Restaurant, Supermarket, Theatre and Taxi. AroundMe shows you a complete list of all the businesses in the category you have tapped on along with the distance from where you are.




Places Around Me helps you to find Airport, ATM, Bank, Bar, Cafe, Hospital, Gas Station and total 66 types of places around you.Using this application you will find nearest places in minimal time.It allows you to save places for later use.




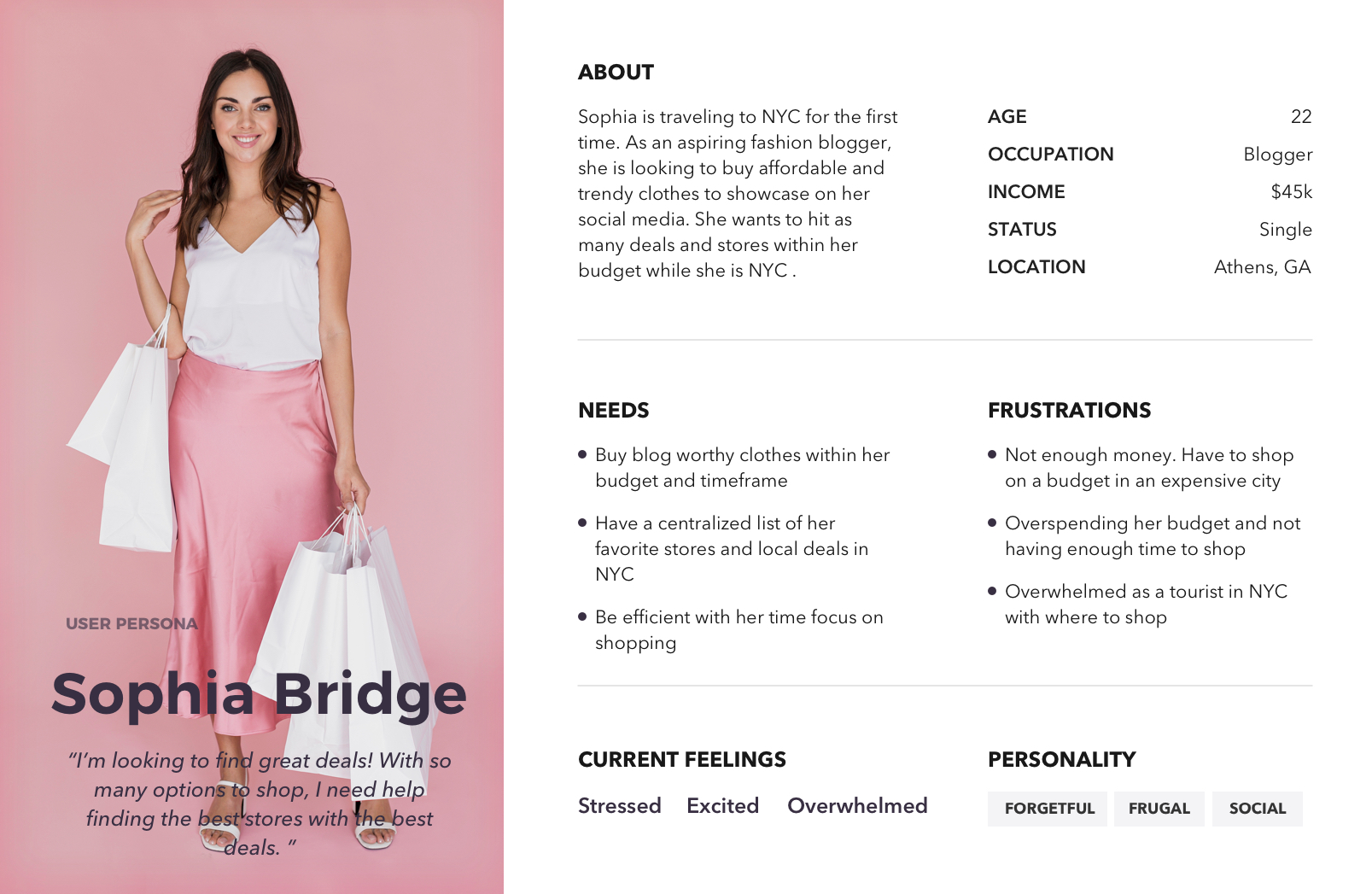
Target audience for app is for clothes consumers, Shopaholics tourists, women or people that identify as female, and especially shoppers with a budget or time restraint. Because the audience for shoppers is so broad, I narrowed the scope to gear towards women's clothing.

From the surveys, research and comparative analysis, I narrowed and decided on the main features to integrate into the shopping app.

Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard.

Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard.

Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard.

Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard.

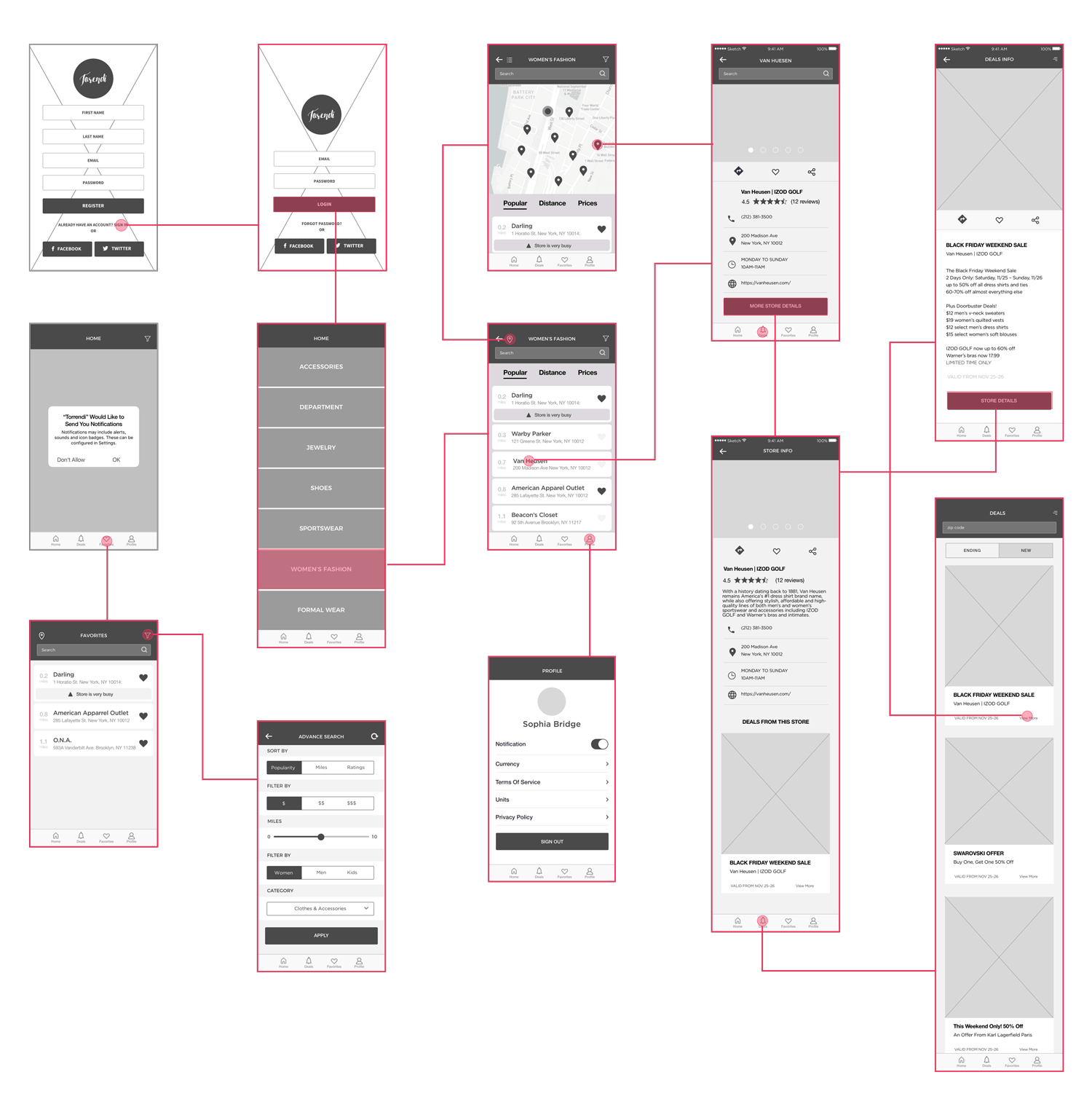
Wireframes were done in sketch for the Torendi app. While brainstorming for each screen, I also reviewed existing interfaces for certain features and functionalities.

Wireframes were done in sketch for the Torendi app. While brainstorming for each screen, I also reviewed existing interfaces for certain features and functionalities.


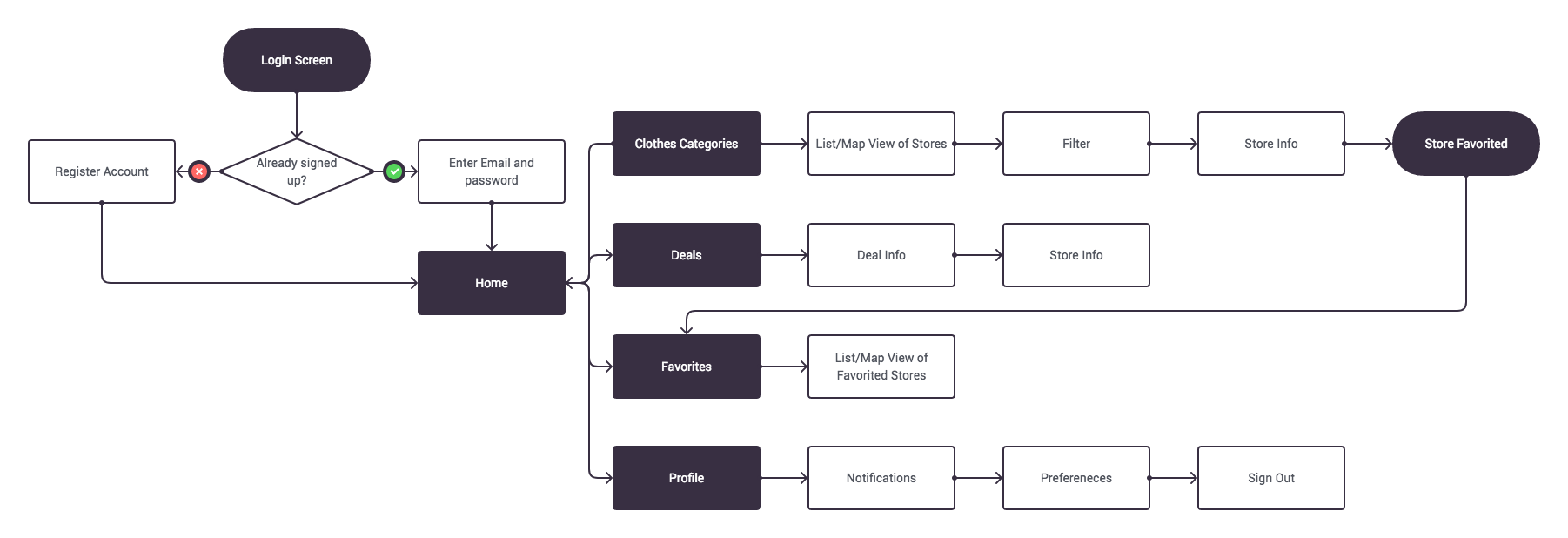
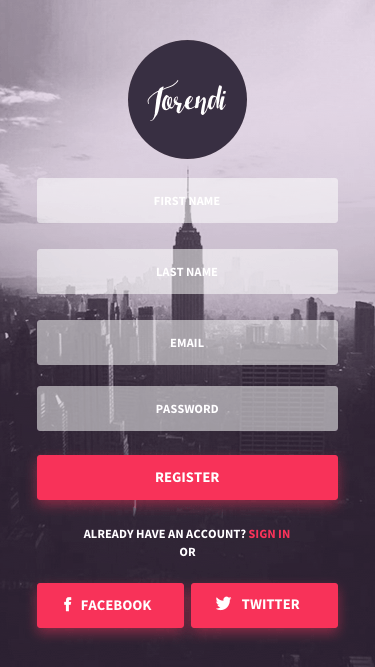
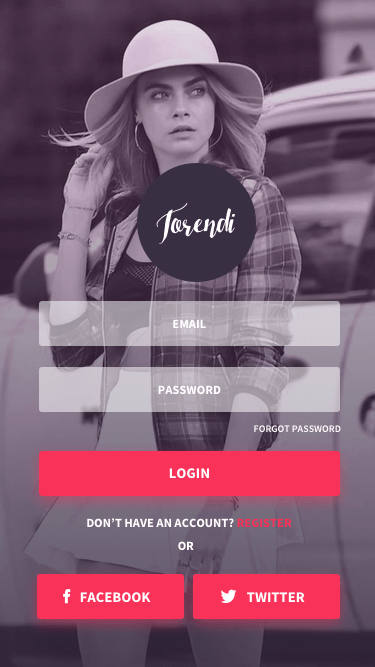
When opening the login page, depending on if you are a registered user, you can create a new account or sign into the app.


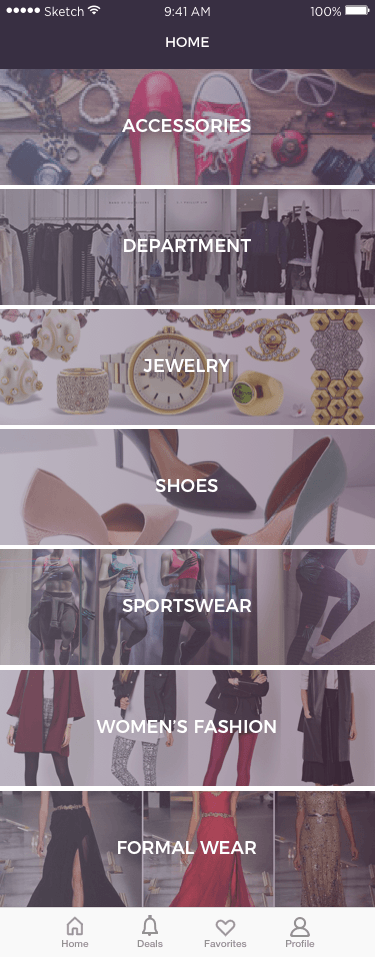
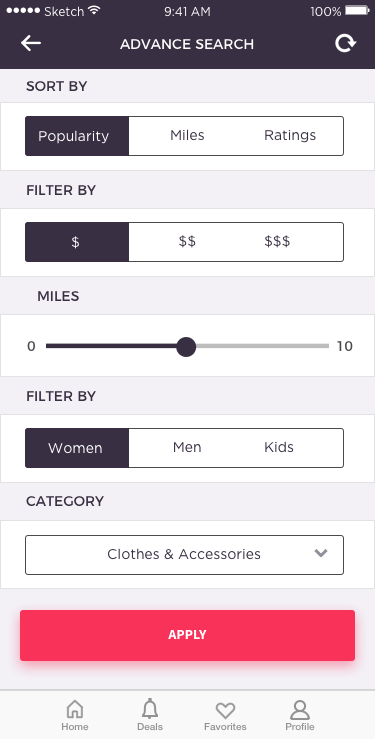
After signing in, the user will see a list of categories of women clothing to help narrow the search of clothing stores. The additional filter on the landing page will further filter prices, distanct etc.


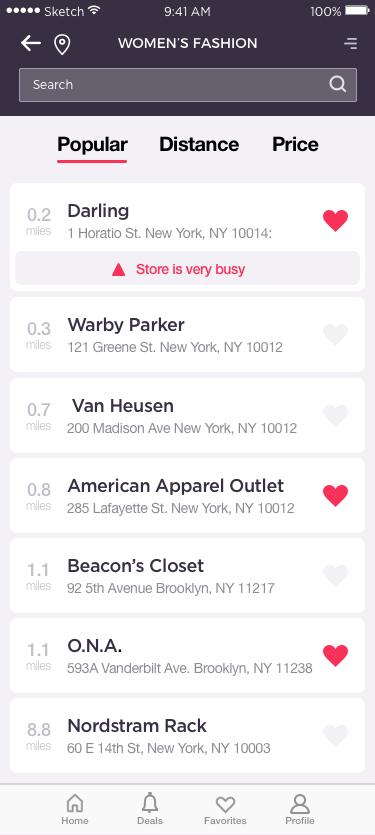
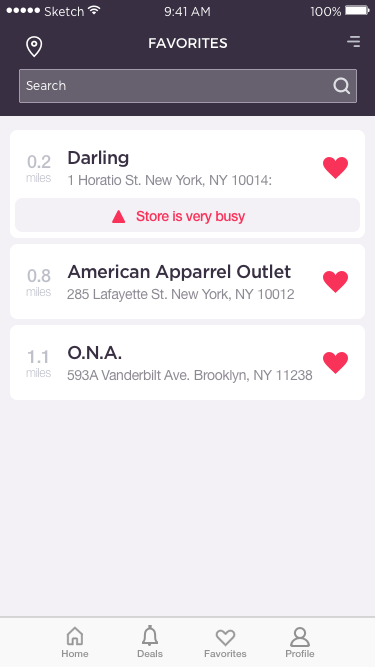
Once a category is selected, they will see a list of stores by popularity, distance or price. They can favorite their stores as well.


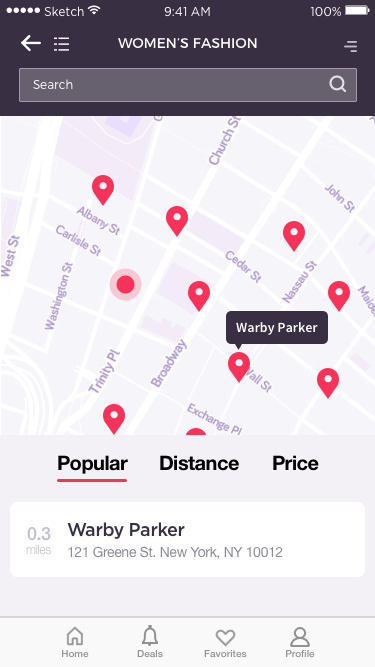
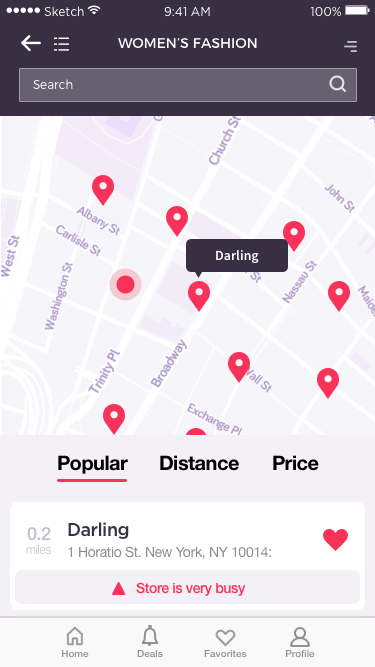
As well as the list view, there is a map view to see where the stores are located on the map.


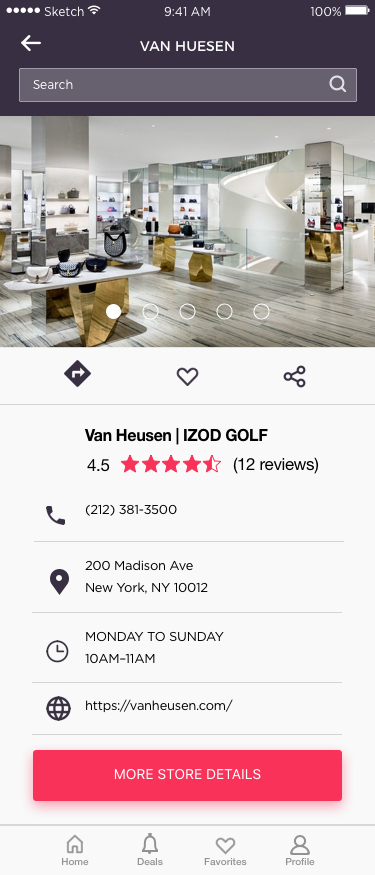
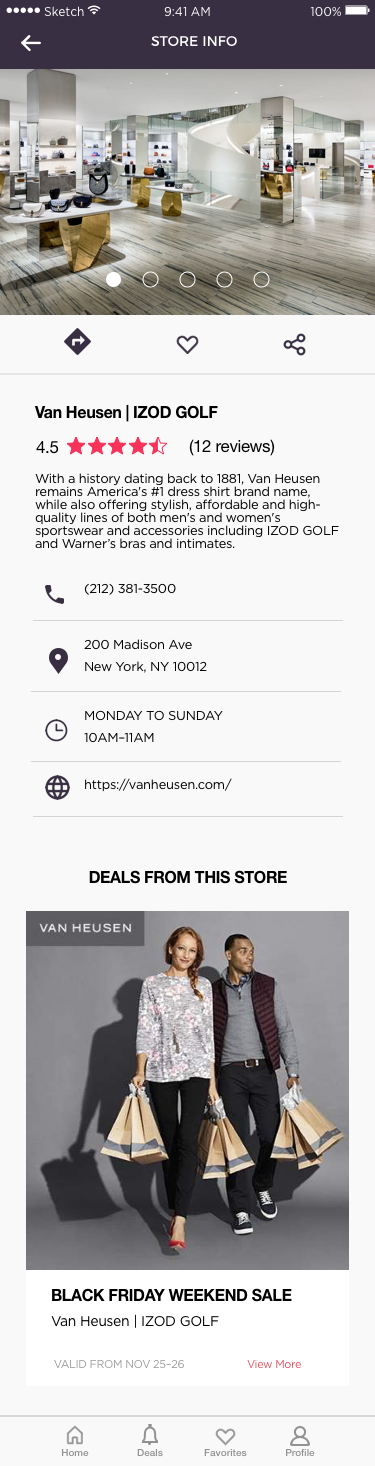
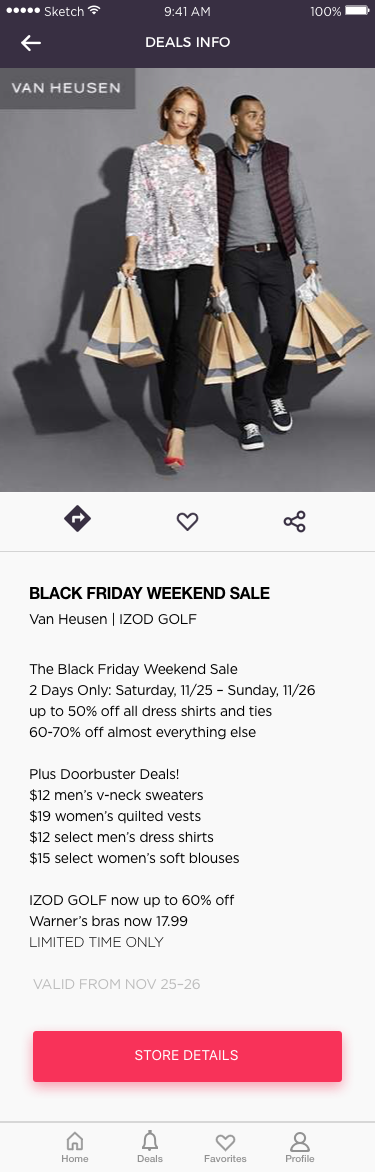
Once a store is selected, they can view reviews, images, and details of the store as well as the deals associated with the brand and store.


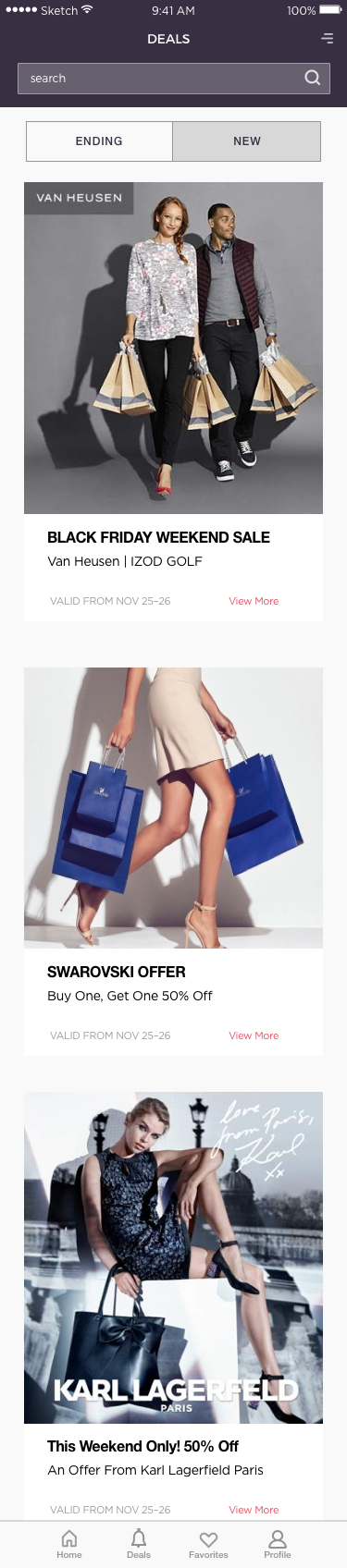
Finding deals is a major feature that allows users to view upcoming deals and the store deals.


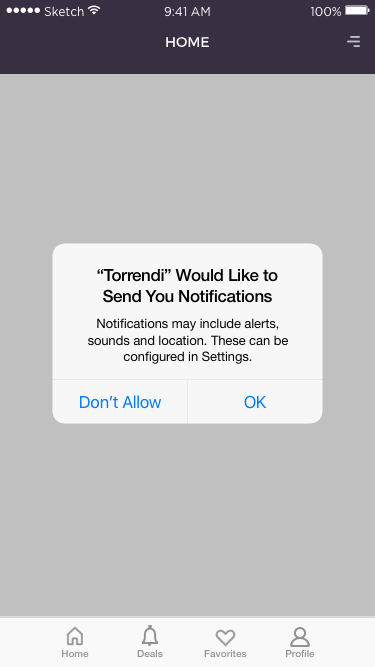
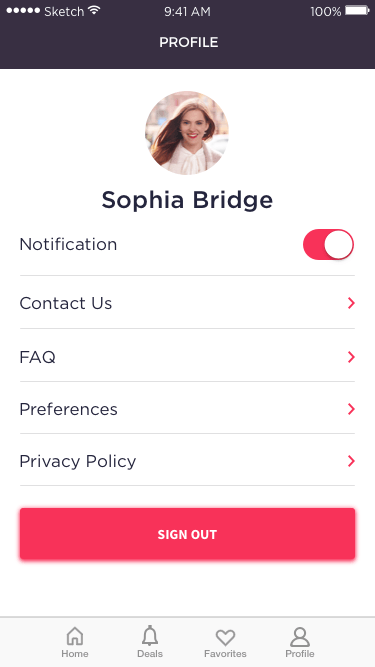
Notification and profile page.
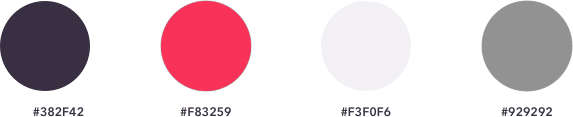
As it targets women's clothing, I find purple and pink to be feminine colors.

The logo that came to mind was with handwritten font. Torendi is a play on Japanese pronunciation of trendy, and hand lettering font gives it a 'trendy' and feminine appeal.

The typography is all sanserif. Legible and pleasant to read.


5/5 found the favorited store easily from the global navigation.

4/5 were able to find the store information from the deals list or search page.
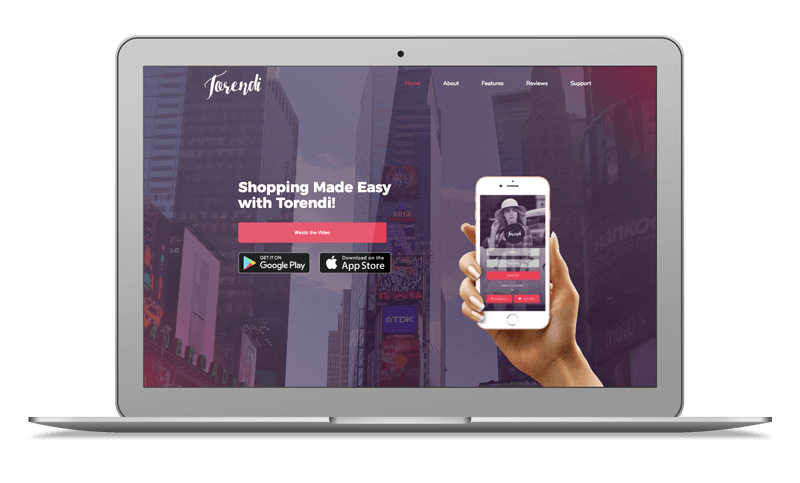
Here's a website that I built to accompany the app for Torendi.

For this project, I had to create an app for a very broad problem. During the design process, I encountered the feature creep too often and had to place my own constraints and narrow the scope. As product designer, I need to design the idea to satisfy the bigger picture requirements enough to put in front of users or stakeholders to stimulate feedback. This will get you meaningful insights to achieve your design goals.
Although we discovered additional problems through stakeholder conversations, we reconsidered the overall impact on all the problems and tried to define an effective solution. Although it is easy to assume what is best for the product, I learned the importance of not relying on my own assumptions and to constantly validate my own ideas with user feedback.